To debug proxy.pac with chrome
on the url address bar, type
chrome://net-internals/#proxy
Click on the button Reapply settings.

You will see on the top the number events, click on this section
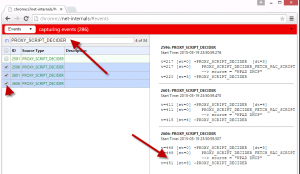
You will be redirected to the events viewer.
Find entries “PROXY_SCRIPT_DECIDER” and enable check bow on events in order to see results in right pan.
Any errors or log messages generated by PAC script evaluation, are sent to the NetLog
If you want to investigate if chrome working correctly with the proxy, you can force proxy settings in order to be chrome Internet Explorer independent
You can start Chrome with these command line flags:
--no-proxy-server --proxy-auto-detect --proxy-bypass-list=XXX --proxy-pac-url=XXX --proxy-server=XXX
For example:
Send all traffic through the HTTP proxy server “foo:6233″
chrome --proxy-server="foo:6233"
Use the custom PAC script to resolve proxy servers:
chrome --proxy-pac-url="file:///home/foobar/tmp/myscript.js"
It works fine in Internet Explorer, but fails in Chrome
As an experiment you can try running Chrome with the command-line flag
--winhttp-proxy-resolver
This will select an alternate implementation of proxy resolving that uses the WinHTTP library and fix a bug WinInet (bug 118385) . There are some known issues with Chrome using WinHTTP to retrieve Internet Explorer’s proxy settings